Chào các bạn, nếu bạn đã tìm hiểu qua một chút về lập trình thì đều biết rằng, hiện nay xu hướng lập trình web thường chia thành font-end và back-end.
Nếu back-end là những gì liên quan đến hệ thống phía sau (người dùng không nhìn thấy được) thì font-end là những gì tương tác trực tiếp với người dùng cuối.
Công nghệ font-end có thể nói là thay đổi hàng ngày (không đơn thuần chỉ là HTML, CSS như trước nữa). Chính vì vậy mà cũng phải có những công cụ lập trình chuyên nghiệp để làm việc với các công nghệ font-end.
Vậy nên trong bài viết này, mình sẽ hướng dẫn cho các bạn cách cài đặt Webstorm trên Windows 10 – một IDE “hoàn hảo” cho anh lập trình font-end. Ok, bắt đầu thôi !
#1. Cách cài đặt Webstorm trên Windows 10
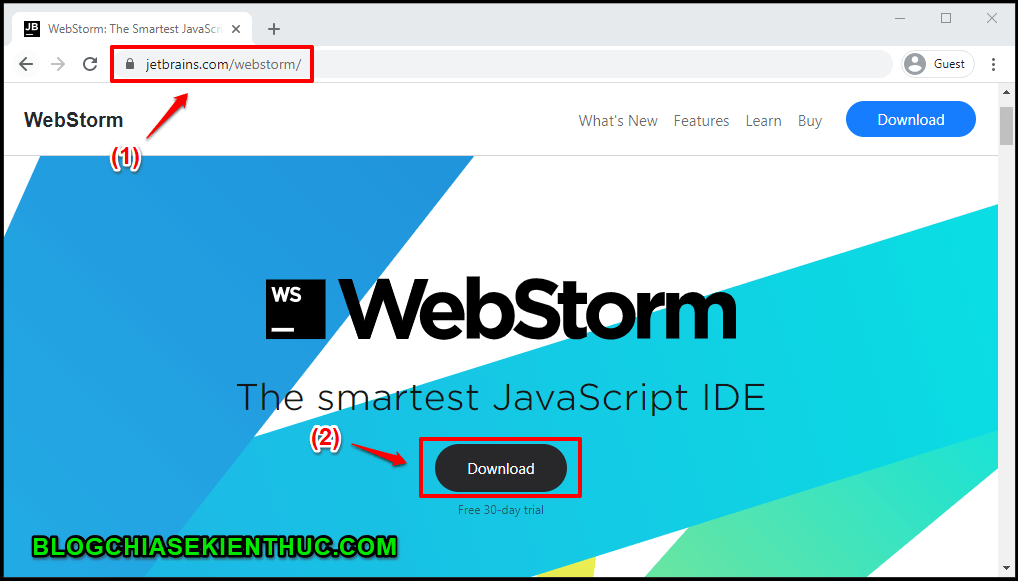
+ Bước 1: Đầu tiên, các bạn hãy download file cài đặt cho mình tại đây:
File cài đặt nặng khoảng 380MB (tất nhiên là nó sẽ nặng dần trong các phiên bản tiếp theo 😀 ), => sau khi các bạn download về thì nháy đúp chuột vào file đó để bắt đầu quá trình cài đặt => Các bạn bấm Next để tiếp tục.

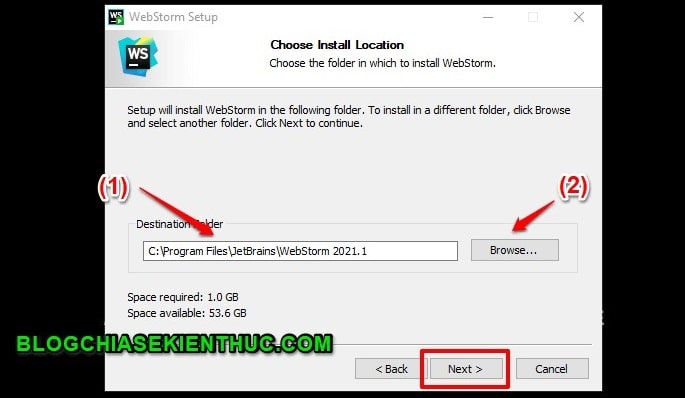
+ Bước 2: Ở bước này các bạn lưu ý là yêu cầu tối thiểu của phân vùng ổ cứng mà bạn muốn cài đặt phải còn lại khoảng 1 GB nhé.
- (1) Là vị trí cài đặt mặc định.
- (2) Các bạn có thể bấm vào
Browse...để thay đổi vị trí cài đặt
=> Ở đây mình sẽ giữ nguyên theo đường dẫn mặc định => rồi bấm Next để sang bước tiếp theo.

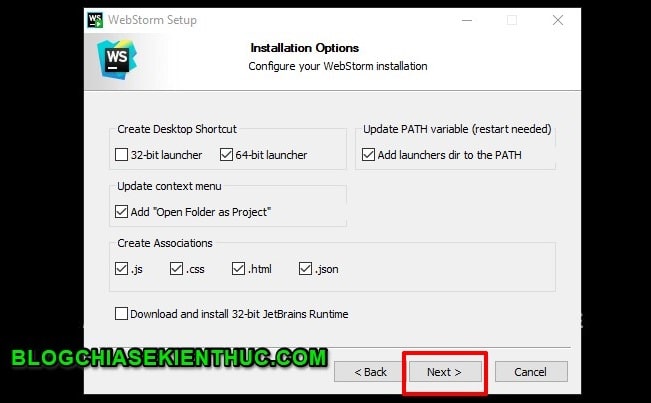
+ Bước 3: Bước này các bạn sẽ chọn một vài options cài đặt (mình đã tích vào những options phổ biến) các bạn có thể tích theo (tích càng nhiều thì dung lượng cài đặt càng nhiều).
=> Sau đó các bạn tiếp tục bấm Next để tiếp tục.

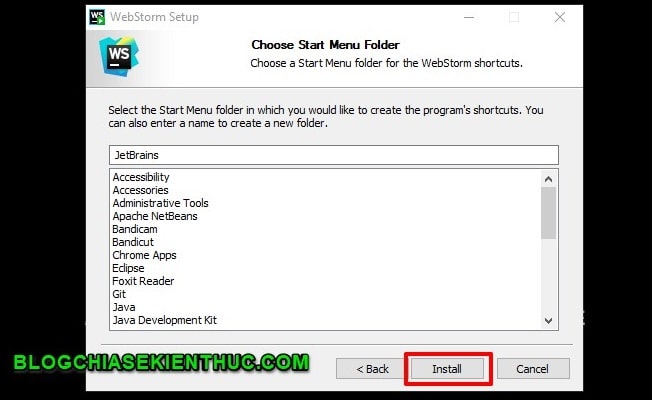
+ Bước 4: Tiếp theo, các bạn cứ để mặc định rồi bấm Install để bắt đầu cài đặt thôi.

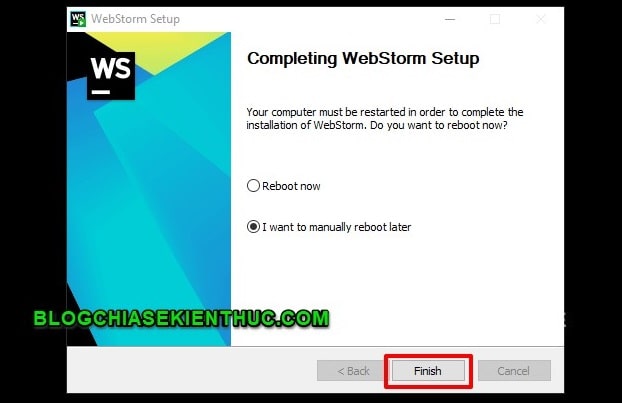
+ Bước 5: Quá trình cài đặt có thể mất 2-3 phút, các bạn lưu ý giữ kết nối mạng trong quá trình cài đặt nhé. Và sau khi cài đặt xong các bạn có thể chọn:
- Reboot now – khởi động lại máy tính
- I want to manually reboot later – khởi động lại máy sau
=> Sau đó bấm Finish để hoàn tất cài đặt.

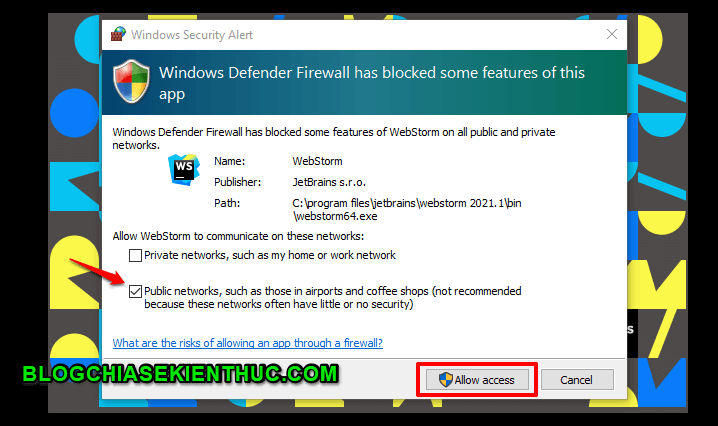
+ Bước 6: Sau khi cài đặt mình sẽ chạy Webstorm lên, lần đầu chạy có thể bạn sẽ thấy thông báo này. Thì bạn chỉ cần tích như mình rồi bấm Allow Access để cho phép nhé.

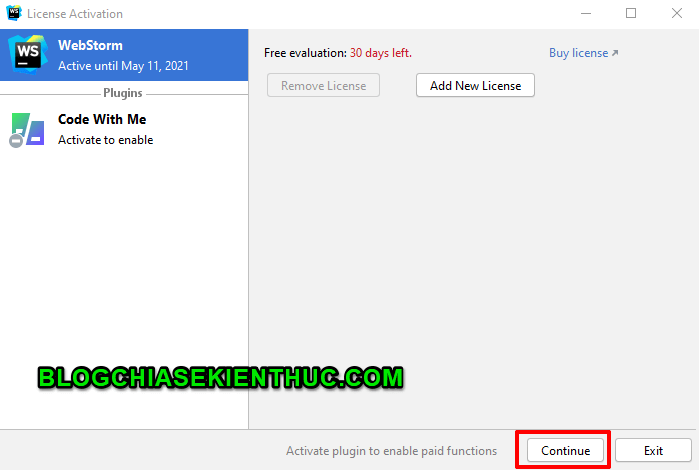
+ Bước 7: Vì là một sản phẩm “xịn” nên rất tiếc là nếu bạn muốn dùng Webstorm thì bạn phải mua bản quyền (hoặc tìm key trên mạng).
Trong bài viết này mình sẽ không hướng dẫn các bạn c.r.a.c.k (bẻ khóa) phần mềm, mà mình chỉ hướng dẫn các bạn cài đặt bản dùng thử. Sau 30 ngày nếu các bạn thấy dùng ổn thì có thể mua để dùng lâu dài nhé.

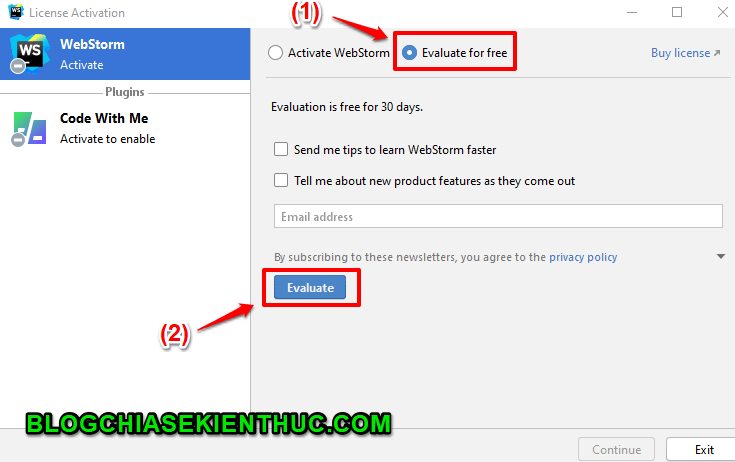
Các bạn bấm vào Evaluate for free để chọn chế độ dùng thử. Sau đó bấm Evaluate để bắt đầu sử dụng công cụ này.

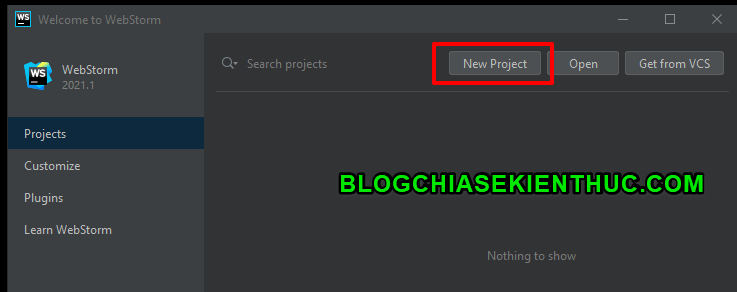
Đây chính là giao diện lần đầu bạn cài đặt (có Project nào cả). Các bạn có thể chọn:
- New Project – Tạo mới một project
- Open – Mở một project có sẵn
- Get from VCS – Lấy source code từ Version Control (ví dụ như git)

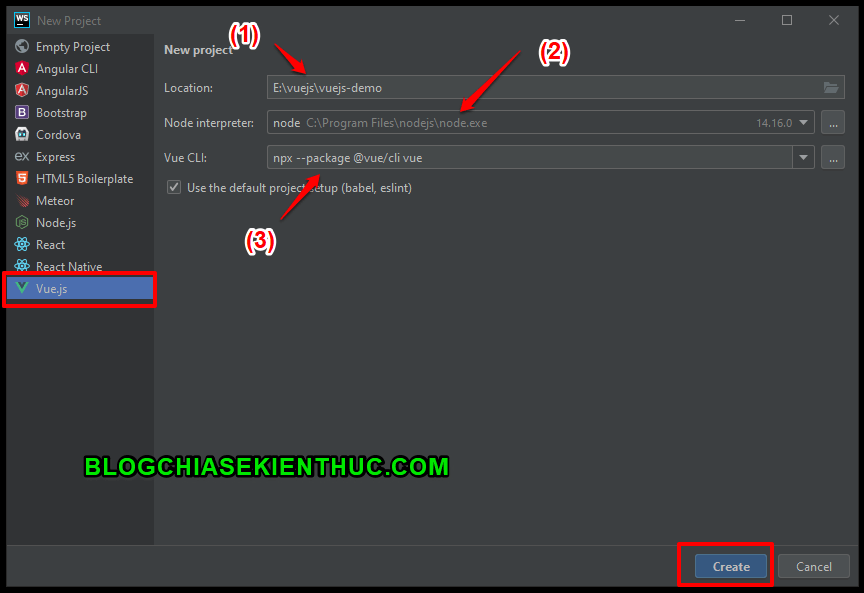
Ở đây mình sẽ tạo mới một dự án Vuejs (một front-end framework đang được cộng đồng lập trình rất yêu thích).
- (1) Vị trí các bạn lưu project.
- (2) Các bạn lưu ý phải Nodejs trên máy rồi nha.
- (3) Câu lệnh để tạo dự án Vuejs
=> Xong xuôi các bạn bấm Create để tạo project.
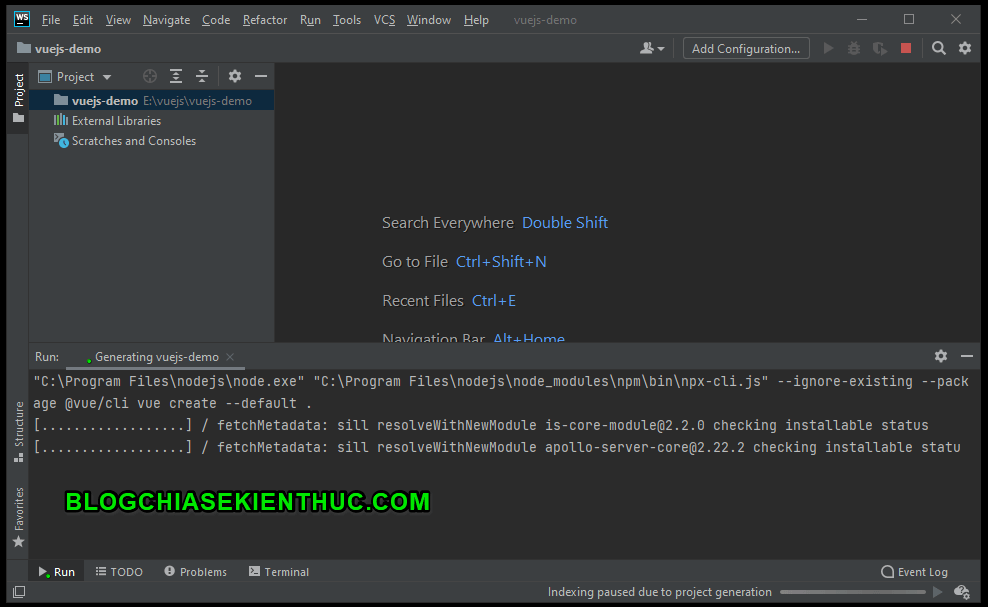
Quá trình tạo cũng giống như khi các bạn sử dụng các công cụ khác nhưng chỉ có điều các bạn không phải gõ lệnh quá nhiều. Hầu như mọi thứ đã được Webstorm lo hết rồi !
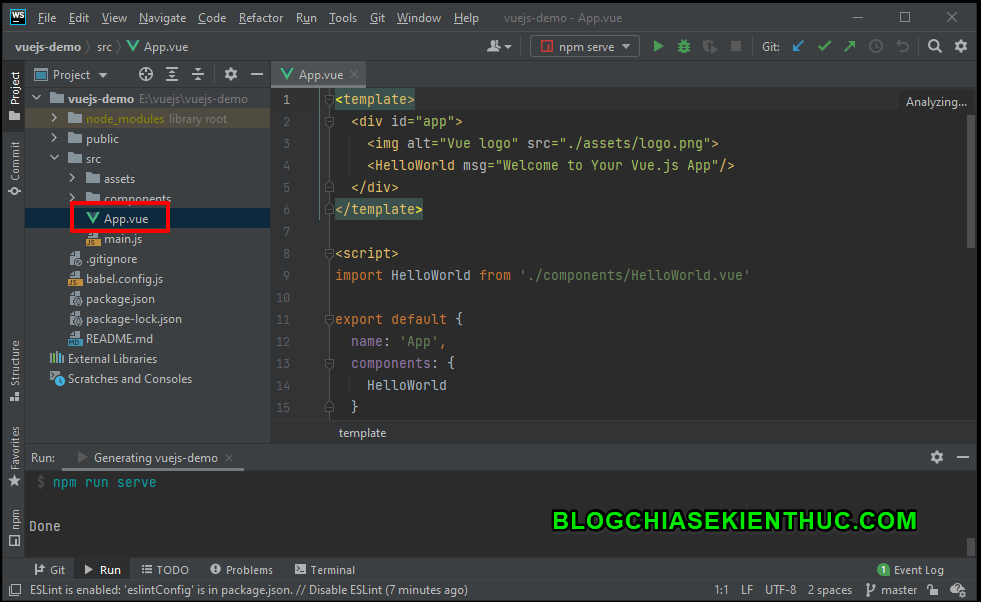
Ok, và đây là dự án Vuejs được khởi tạo bằng Webstorm. Có thể nói bạn chỉ cần click chuột là xong ^^
#2. Lời Kết
Vậy là trong bài viết này mình đã hướng dẫn xong cho bạn cách cài đặt Webstorm trên Windows với phiên bản dùng thử rồi ha. Ngoài ra thì mình cũng đã chia sẻ thêm cho các bạn cách tạo một dự án Vuejs đơn giản hoàn toàn bằng Webstorm rồi.
Hi vọng là bài viết này sẽ có ích với các bạn, chúc các bạn thành công ! À, nhớ theo dõi Blog thường xuyên để cập nhật những bài viết mới nhất của mình nha các bạn 🙂
Đọc thêm:
CTV: Nguyễn Đức Cảnh – Blogchiasekienthuc.com
Note: Bài viết này hữu ích với bạn chứ? Đừng quên đánh giá bài viết, like và chia sẻ cho bạn bè và người thân của bạn nhé !
Xem Them Chi Tiet
Nhung Mon Do Cong Nghe Duoc Yeu Thich
Do Cong Nghe Phu Kien








0 nhận xét:
Đăng nhận xét